VELOCITY13: Are Today’s Good Practices
 みなさま、こんにちは。さくらインターネット研究所 松本です。
みなさま、こんにちは。さくらインターネット研究所 松本です。
2013年10月14日~16日に米国ニューヨークにて開催されたVelocity New York 2013で見つけた技術情報を共有致します。
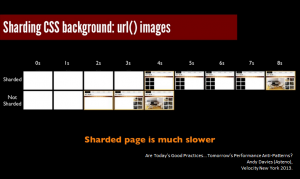
“Are Today’s Good Practices… Tomorrow’s Performance Anti-Patterns?” というセッションで、用いられるコンテンツやスクリプトの改善によるWebページ高速化について述べられていました。
一つ一つ確かめながらの事例紹介は、たいへん参考となります。(外部URL)
VELOCITY13: From Slow To Fast
 みなさま、こんにちは。さくらインターネット研究所 松本です。
みなさま、こんにちは。さくらインターネット研究所 松本です。
2013年10月14日~16日に米国ニューヨークにて開催されたVelocity New York 2013で見つけた技術情報を共有致します。
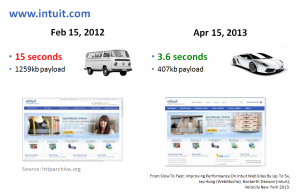
“From Slow To Fast: Improving Performance On Intuit Web Sites By Up To 5x” というセッションで、コンテンツの改善やCDN利用によるWebページ高速化について述べられていました。
Webページの高速化は、利用者の利便性を高める、もっとも効果的な手法の一つです。
VELOCITY13: Scaling systems configuration at Facebook
 みなさま、こんにちは。さくらインターネット研究所 松本です。
みなさま、こんにちは。さくらインターネット研究所 松本です。
2013年10月14日~16日に米国ニューヨークにて開催されたVelocity New York 2013で見つけた技術情報を共有致します。
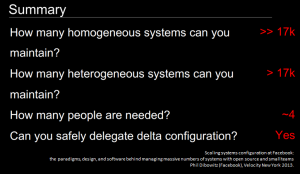
“Scaling systems configuration at Facebook” というセッションで、システム運用の自動化について述べられていました。
万単位のクラスタリング設定を少人数で管理するための施策や試行は、とても参考になります。
VELOCITY13: High Availability at Braintree
 みなさま、こんにちは。さくらインターネット研究所 松本です。
みなさま、こんにちは。さくらインターネット研究所 松本です。
2013年10月14日~16日に米国ニューヨークにて開催されたVelocity New York 2013で見つけた技術情報を共有致します。
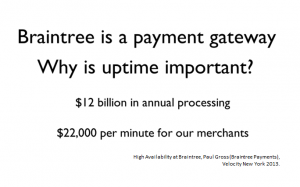
“High Availability at Braintree” というセッションで自社Payment Gatewayの高可用性(High Availability)の取り組みについて述べられていました。
BigBrother, mollory, litmus_paper など、自社サービスの高可用性を保つために、いくつかの独自ソフトウェアの開発も行っていました。
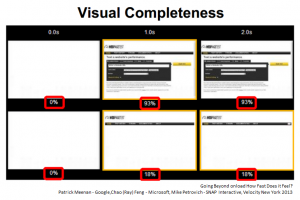
VELOCITY13: Going Beyond onload, How Fast Does it Feel?
 みなさま、こんにちは。さくらインターネット研究所 松本です。
みなさま、こんにちは。さくらインターネット研究所 松本です。
2013年10月14日~16日に米国ニューヨークにて開催されたVelocity New York 2013で見つけた技術情報を共有致します。
“Going Beyond onload – How Fast Does It Feel?” というセッションで、Webページ描画高速化と計測手法について述べられていました。
特に WEBPAGETEST Visual Comparison と Page Phase Time は、視覚的にWebページ描画までのタイミングを理解できる素晴らしいツールでした。
VELOCITY13: How We Survived Hurricane Sandy
 みなさま、こんにちは。さくらインターネット研究所 松本です。
みなさま、こんにちは。さくらインターネット研究所 松本です。
2013年10月14日~16日に米国ニューヨークにて開催されたVelocity New York 2013で見つけた技術情報を共有致します。
“How We Survived Hurricane Sandy: A Look At What Not To Do” というセッションで、ハリケーン・サンディによるIT設備の被害と復旧について述べられていました。
北米で実際に起こったハリケーン災害で、水没した自社サービス設備を復旧するまでの一部始終が克明に解説されていました。
災害が多い我が国においても参考となる思考の一端をご確認ください。
Velocity Conference 2013参加のご報告
 みなさま、こんにちは。さくらインターネット研究所 松本です。
みなさま、こんにちは。さくらインターネット研究所 松本です。
2013年10月14日~16日に米国ニューヨークにて開催されたVelocity Conforence 2013に参加致しましたので、ご報告致します。
現地にて見つけた新しい技術情報を何週間に分けてお届け致します。
